Già dal 2020, Google ha cominciato ad annunciare l’introduzione di tre metriche - i Core Web Vitals - fondamentali per la valutazione della user experience sui siti web.
Da giugno 2021, i Core Web Vitals sono considerati un importante fattore di ranking che impatterà anche sull’importanza dei siti nelle nelle SERP.
I Core Web Vitals vanno ad aggiungersi agli indicatori SEO già esistenti: la fruibilità mobile, la navigazione sicura, la sicurezza HTTPS e le linee guida per i pop-up intrusivi.
Secondo i Core Web Vitals, tutti gli elementi che compongono le pagine web, ovvero testi, video, immagini, codice e pubblicità, vengono analizzati dall’algoritmo di Google e possono avere un impatto sulla sua performance complessiva.
I criteri Google Page Experience © Google
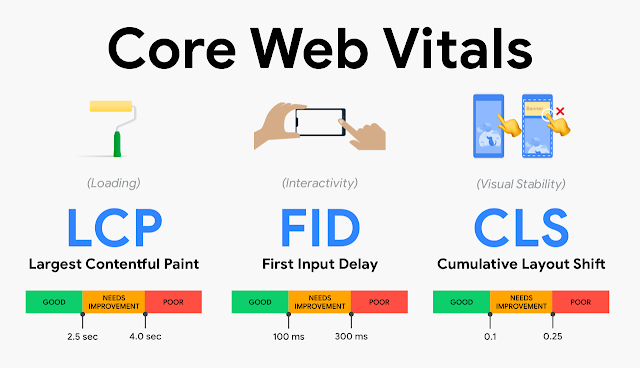
I tre Core Web Vitals sono indicatori e metriche legati alla alla velocità (LCP), al tempo di risposta (FID), alla stabilità del layout di un sito web (LCP).
Più nello specifico:
• LCP – Largest Contentful Paint: Velocità di caricamento dell’elemento più grande di contenuto della pagina
Un buon LCP dovrebbe verificarsi entro 2,5 secondi dall'inizio del caricamento di una pagina
• FID – First Input Delay: Interattività della pagina
Questo parametro indica il tempo che l’utente deve attendere prima di ottenere un risultato dopo aver interagito con un elemento della pagina (click su un link, touch su un pulsante, etc), quindi è sempre relativo all'esperienza dell’utente, in questo caso per quanto riguarda gli elementi interattivi (form, pulsanti, etc)
Il FID non dovrebbe superare i 100 ms.

• CLS – Cumulative Layout Shift: Stabilità visiva del caricamento di pagina
È il parametro che monitora quanti cambiamenti improvvisi e imprevisti di layout l’utente sperimenta dal momento in cui comincia a navigare su una pagina (ad. es porzioni di sito o box che che prima si trovavano in una posizione e successivamente si spostano nella pagina per lasciare spazio a formati adv).
Questo comportamento delle pagine, oltre a risultare fastidioso, potrebbe portare involontariamente l’utente a cliccare - per errore - dove non voleva (pulsante, link, banner pubblicitario), rischiando di compromettere la user experience.
Per una buona esperienza utente, la misurazione ideale è inferiore a 0,1.

Gli editori hanno infatti tutto da guadagnare dall’ottimizzazione dei Core Web Vitals. Mantenere una buona esperienza utente è un fattore essenziale per aumentare il traffico.
Un sito che si carica lentamente o che una volta caricato mette l’utente in una situazione di user experience negativa, viene in genere penalizzato dagli stessi utenti (ad es. in caso di caricamento rallentato aumenta la percentuale di bounce rate), per cui è importante considerare questi elementi a prescindere dagli aspetti SEO coinvolti.
Con l’aggiornamento degli algoritmi di Google, questi fattori diventano addirittura “vitali”, poiché il posizionamento del sito sui motori di ricerca è un elemento comunque legato al traffico e quindi al ritorno economico tramite gli ads presenti sul sito.
Nel settore pubblicitario, nasce quindi l’esigenza di minimizzare l’impatto degli ads sui Core Web Vitals e proteggere allo stesso tempo l’ottimizzazione SEO.
Se si può quindi ottimizzare un sito dal punto di vista tecnico per renderlo più veloce e performante, non si può certo rinunciare totalmente alla monetizzazione tramite ads.
Da qui l’esigenza di capire l’impatto che possono avere gli ads sui core Web Vitals e come risolvere o bypassare – se possibile – eventuali effetti.